Pour monitorer ses sites Web, il existe plusieurs solutions : Freshping, UptimeRobot, LogicMonitor … et de nombreux autres. Mais lorsqu’il s’agit de Self Hosting, trouver la meilleure solution de surveillance est souvent un casse-tête. Aujourd’hui nous allons mettre en place une solution de surveillance d’URL avec Prometheus et Grafana.
Le contexte
Je cherchais jusqu’à ce jour une solution en auto hébergement, pour surveiller l’uptime d’un site Web, ainsi qu’en option : l’expiration du certificat SSL, la recherche d’une regexp sur la page pour valider son fonctionnement, et quelques statistiques sur l’uptime et le temps de réponse de la page. Je suis alors tombé sur Pingprom.
La solution “bricolage” est basée sur Blackbox qui effectue les pings et vérification, Prometheus qui stock les données et historise, AlertManager qui envoi les notifications de downtime et Grafana, pour la visualisation des graphiques.
Pingprom vous propose ainsi de surveiller les éléments suivants :
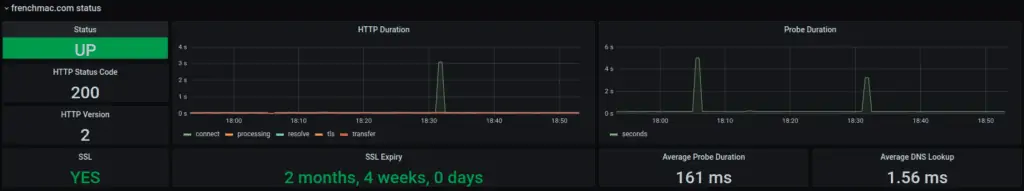
- Status UP / Down d’une URL
- Temp de réponse HTTP (connect / processing / resolve / tls / transfer )
- Date d’expiration du certificat SSL
- Version du protocole HTTP
- Code de retour du ping
- Temps moyen de probe
- Temp moyen de la résolution DNS
Le tout en visualisation graphique User Friendly sur Grafana.
Mise en place de la Stack Docker Grafana Prometheus Alert Manager Blackbox
Pour commencer, clonez le repo github https://github.com/kaihendry/pingprom :
git clone https://github.com/kaihendry/pingprom
Editez le fichier .env en modifiant le mot de passe Admin Grafana et en ajoutant les variables nécessaires à l’envoi et la réception des alertes :
GF_SECURITY_ADMIN_PASSWORD=pingprom SMARTHOST=smtp_host FROM=email_from SMTPAUTHUSERNAME=smtp_email_address SMTPAUTHPASSWORD=smtp_email_password TO=email_alert
Ajout de notre premier domaine à surveiller
Editez le fichier prometheus/targets.yml et remplacez le domaine example par un nom de domaine existant :
- targets: - www.aufeeldeleau.fr - www.couleursdalice.com - frenchmac.com
Enfin, lancez la commande make pour générer la conf et déployer les dockers :
make
Visualiser les données
La stack complète est générée, il ne vous reste plus qu’à vous rendre dans votre navigateur à l’adresse VOTRE_IP:3000 pour accéder au Grafana.
Reverse Proxy Nginx Grafana – Bonus
En bonus, je vous fourni ici la configuration Nginx pour le reverse proxy Grafana :
upstream grafana_backend {
server 127.0.0.1:3000;
keepalive 32;
}
server {
listen 80;
server_name status.bldwebagency.fr grafana.bldwebagency.fr;
access_log /var/log/nginx/grafana.bldwebagency.fr.access.log;
error_log /var/log/nginx/grafana.bldwebagency.fr.error.log;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
server_name status.bldwebagency.fr grafana.bldwebagency.fr;
include snippets/error.pages.conf;
include snippets/ssl.conf;
ssl_certificate /etc/letsencrypt/live/bldwebagency.fr/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/bldwebagency.fr/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/bldwebagency.fr/chain.pem;
access_log /var/log/nginx/grafana.bldwebagency.fr.access.log;
error_log /var/log/nginx/grafana.bldwebagency.fr.error.log;
location / {
proxy_pass http://grafana_backend;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
# proxy_set_header Host $host;
proxy_read_timeout 120s;
include proxy_params;
}
}