Google a lancé il y a quelques années un outil gratuit, permettant d’obtenir une analyse précise des points techniques à corriger et / ou améliorer afin d’optimiser la vitesse de chargement d’une page web. Un rapport détaillé est généré suite au scan de la page, une note globale est alors affichée, allant de 1 à 100 avec un code couleur compréhensible par quiconque : rouge, orange et vert. Ces rapports sont particulièrement précieux, dans le sens où Google est passé en mobil-first-index depuis 2018 : c’est la version mobile d’une page web qui est crawle et indexée en priorité par les robots de Google. Nous allons vois comment automatiser la générations de rapports Insights avec l’outil libre sitespeed.io et les afficher dans Grafana.
PageSpeed Insight : comment interpréter les données affichées
Le principal intérêt de cet outil gratuit proposé par Google est qu’il fourni à l’utilisateur à la fois un rapport sur la version desktop et un second sur la version mobile d’une page web. Les données recueillies et analysées sont des données réelles des utilisateurs de Lighthouse, un autre outil d’audit SEO de Google a destination des administrateurs de sites web. Page Speed Insights propose à la fois un rapport sur l’expérience utilisateur et sur les multiples points techniques à améliorer afin de diminuer le temps de chargement d’une page : encodage des images, réduction du nombre de requêtes, délai d’exécution du JavaScript…
En analysant une URL, vous obtiendrez un rapport détaillé qui prend en compte deux paramètres :
- Le FCP : temps que met la page à s’afficher pour l’utilisateur
- Le FID : temps de chargement complet de la page (du DOM). Celui-ci correspond au temps que met le navigateur à le charger entièrement. Il indique le temps écoulé entre le moment où l’utilisateur interagit avec un élément de votre page jusqu’au moment où le navigateur est prêt à répondre à sa demande.
Afin d’améliorer les temps de réponse de votre page, il suffit de suivre chaque recommandation affichée, en commençant par exemple par ces quelques pistes :
- Chargement différé des ressources Javascript / CSS
- Minification des fichiers JS / CSS
- Activer la compression GZIP
- Augmentation du délai d’expiration des ressources statiques
- Utilisation d’un CDN pour le chargement des images et fichiers CSS / JS
- Optimisation des headers sur certaines ressources
- Supprimer les ressources qui bloquent le rendu de la page Web
- Convertir les images dans des formats nouvelles générations et allégés (WebP / AVIF)
Automatiser la génération des rapports PageSpeed avec Docker et sitespeed.io
Un outil, développé par Soulgalore, permet d’héberger et de générer ce type de rapports. Il est développé en Javascript et des images Docker sont mises à disposition avec une multitude de paramètres pour simuler au mieux les tests de performances en fonction de la bande passante, du navigateur, de la localisation ….
Nous ne nous attarderons pas sur toutes ces options, vous trouverez toutes les informations nécessaires sur la documentation de l’outil. Le but ici est de vous fournir quelques commandes basiques pour pouvoir générer un rapport complet, avec Docker et accéder aux fichiers nécessaires pour en exploiter le contenu.
Voici donc un premier exemple, pour lancer un test basique sur le domaine lefigaro.fr :
docker run --rm -v $HOME/sitespeed:/sitespeed.io sitespeedio/sitespeed.io https://www.bldwebagency.frUne fois l’image récupérée et le scan réalisé, vous trouverez un nouveau dossier dans $HOME/sitespeed/sitespeed-result/www.bldwebagency.fr/2023-01-05-14-19-40/ contenant un fichier index.html. Ce fichier vous donnera accès à l’ensemble du rapport détaillé.
Par défaut, le scan est lancé 3 fois sur la page indiquée, pour modifier ce comportement, ajouter le paramètre –browsertime.iterations=X :
docker run --rm -v $HOME/sitespeed:/sitespeed.io sitespeedio/sitespeed.io --browsertime.iterations=1 https://www.bldwebagency.frPour activer le rapport sur l’accessibilité de votre page aux personnes présentant un handicap, ajouter l’option –axe.enable true :
docker run --rm -v $HOME/sitespeed:/sitespeed.io sitespeedio/sitespeed.io --browsertime.iterations=1 --axe.enable true https://www.bldwebagency.frAvec ces quelques commandes, vous allez pouvoir générer des rapports complets et les analyser pour améliorer les performances d’affichage de vos pages web.
Stocker et afficher les rapports sitespeed.io dans Grafana
Générer des rapports, c’est bien, mais les stocker dans une base et suivre l’évolution de vos actions d’optimisation sur de beaux graphiques, c’est mieux. Voici donc comment monter une stack Grafana + Graphite, automatiser la génération de rapports Insight avec sitespeed.io et les envoyer dans Grafana.
Dans ce tutoriel, nous allons générer des rapports, ces rapports incluent la génération de screenshot et de vidéos de chargement des pages. Ces fichiers sont affichés dans Grafana. Afin de les rendre accessibles en lecture par Grafana, plusieurs solutions :
- Bucket S3
- Bucket GCP
- Serveur SFTP
Il faudra en fonction de ce choix, adapter certains paramètres passés à Docker, et certaines variables du dashboard Grafana (documentation disponible ici).
Mise en place de Grafana + Graphite avec Docker
Pour simplifier au maximum l’installation de cette stack, le développeur de sitespeed.io propose un fichier docker-compose.yaml complet vous permettant de tout démarrer en quelques clics. Récupérez le fichier, adaptez les paramètres, volumes et environment et lancez la stack :
wget -O $HOME/sitespeed/docker-compose.yaml https://raw.githubusercontent.com/sitespeedio/sitespeed.io/main/docker/docker-compose.yml
## Adaptation du fichier ...
docker-compose -p sitespeed -f $HOME/sitespeed/docker-compose.yaml up -dCe fichier va démarrer une instance Grafana toute prête, avec la datasource Graphite et les différents Dashboards déjà importés (disponibles ici).
Exécution d’un test et stockage des données dans graphite
Nous allons ajouter des paramètres à Docker pour lui indiquer :
- Le réseau à utiliser pour la connexion à graphie : –network grafana_default
- Augmenter la taille du dossier de mémoire partagée pour le docker : –shm-size 2g
- L’hôte graphite sur lequel envoyer les données : –graphite.host=graphite
- Le nom du projet : –slug bldwebagencyfr
- Un paramètre supplémentaire pour la configuration graphite : –graphite.addSlugToKey true
- L’endpoint pour le bucket S3 : –s3.endpoint=s3.fr-par.scw.cloud
- La clé d’accès pour le bucket S3 : –s3.key=XXXXXXXXXXXXXXXXXX
- La clé privée pour le bucket S3 : –s3.secret=YYYYY-YYYYY-YYYYY-YYYYY-YYYYY
- Le nom du bucket S3 : –s3.bucketname=bldwebagency-sitespeed
- Le paramètre de confidentialité des données sur le bucket : –s3.acl=public-read
- L’URl d’accès aux données du bucket : –resultBaseURL=https://xxxx-yyyyyy-zzzzz.s3.fr-par.scw.cloud
- L’activation des rapports Chrome User Experience Report : –crux.key=”xxxxx-xxxxxx-xxxxx-xx-xx-xxxx-xxxxx” (Clé d’API à générer sur https://developers.google.com/web/tools/chrome-user-experience-report/api/guides/getting-started#APIKey)
- Les plateformes de test Crux : –crux.formFactor=”ALL”
- Activer le rapport sur la consommation énergétique : –sustainable.enable=true
- Autre paramètre : –copyLatestFilesToBase true
docker run --rm --network grafana_default --shm-size 2g -v $HOME/sitespeed:/sitespeed.io sitespeedio/sitespeedio --graphite.host=graphite \
--slug bldwebagencyfr --graphite.addSlugToKey true --s3.endpoint=s3.fr-par.scw.cloud --s3.key=XXXX --s3.secret=YYYY --s3.bucketname=bucketname \
--s3.acl=public-read --resultBaseUrl=https://baseurl.monbucket --copyLatestFilesToBase true --axe.enable true --crux.key="ZZZZ" --crux.formFactor="ALL" \
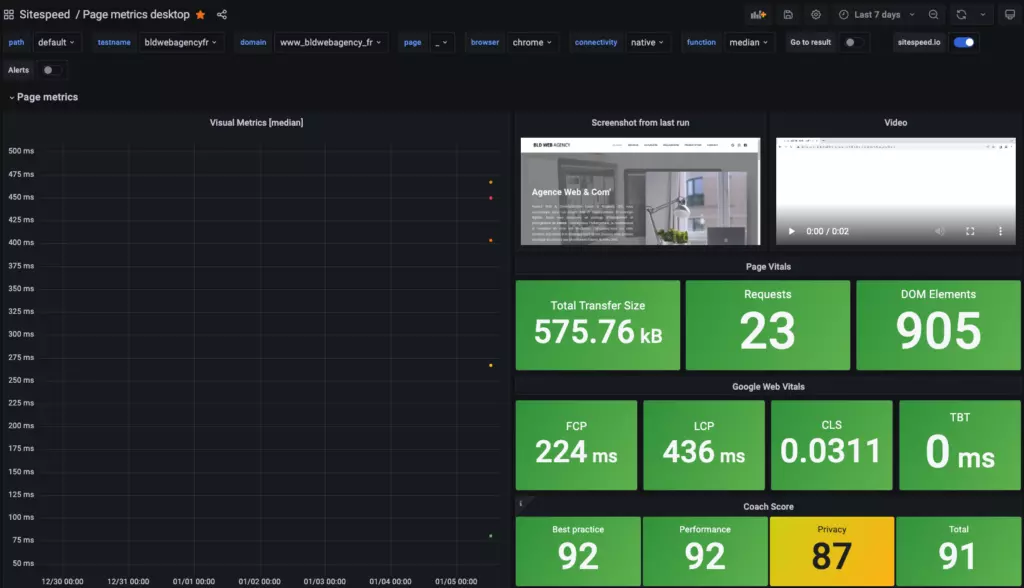
--sustainable.enable=true https://www.bldwebagency.frAprès avoir lancé la commande, vous verrez apparaître les données dans Grafana, magique ! Vous avez désormais accès à de magnifiques rapports, et à un suivi de qualité pour améliorer les performances de vos pages Web.
Retrouvez l’ensemble de nos articles sur l’auto hébergement et le référencement.