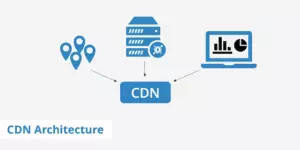
Le CDN ou Content Delivery Network est une solution décentralisée permettant d’améliorer les performances de votre serveur Web en le déchargeant de tout affichage de contenus (Images, JS, CSS…). Il est fortement recommandé sur WordPress d’en utiliser un gratuit, ou payant en fonction de l’utilisation que l’on a de son site.
WordPress, très vite saturé
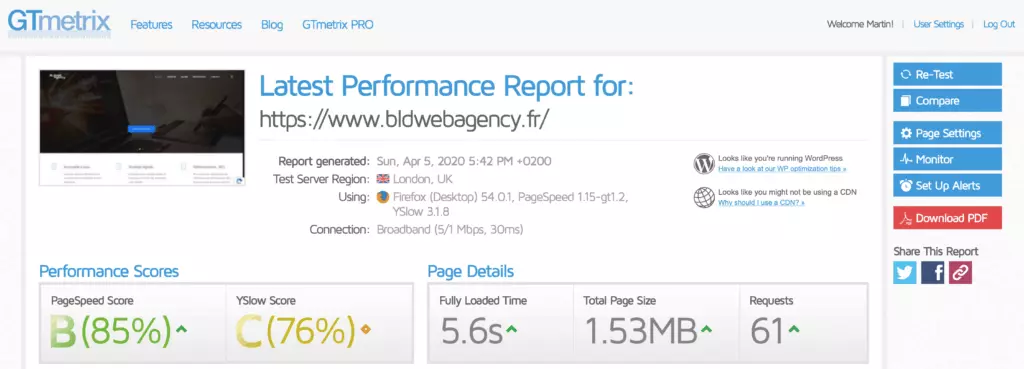
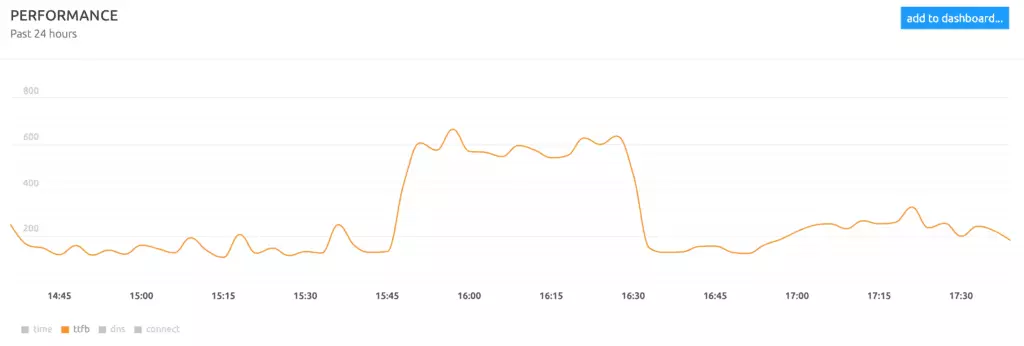
On est tous à l’affut de nouveaux plugins, pour apporter de nouvelles fonctionnalités à notre site, mais il faut savoir que tous ces plugins viennent surcharger votre site en important une multitude de dépendances Javascript ou CSS. Toutes ces ressourcent rallongent le Time To First Byte de votre site : son temps de chargement :

Il vous est possible d’analyser les temps de chargement de vos sites via des sites comme Google Insights ou GTMetrix
Améliorer le temps de chargement avec un CDN
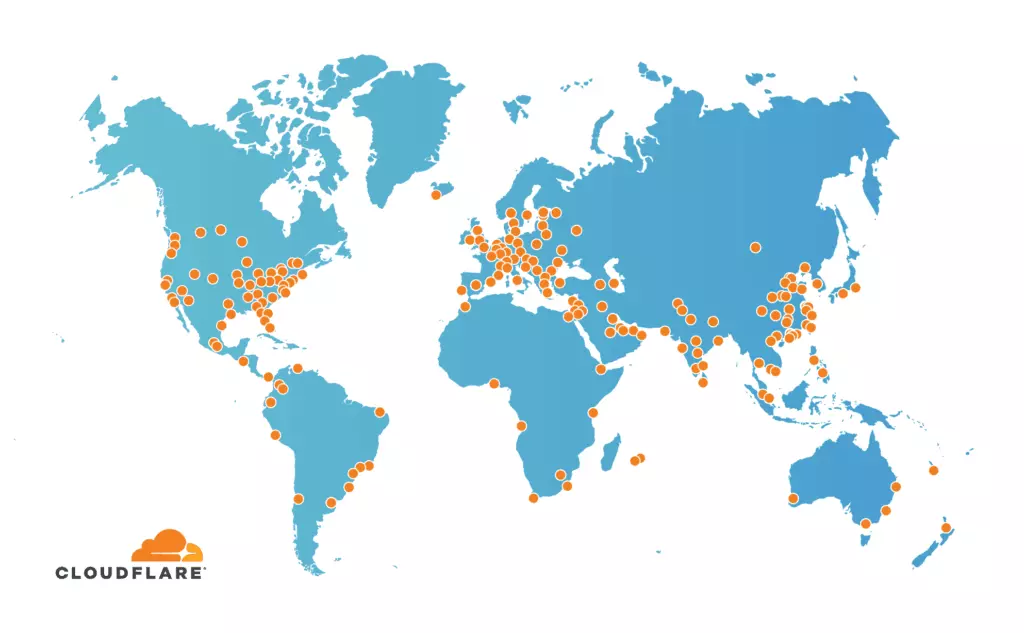
Afin d’améliorer ces temps de chargement, la solution la plus simple est d’utiliser un CDN. Il va s’occuper de délivrer les contenus statiques de votre site comme les ressources Javascript, CSS ou les images. Ces fichiers étant délivrés par les serveurs du CDN, aux quatre coins du monde, le serveur Web hébergeant votre site pour alors se concentrer sur le contenu dynamique. En fonction de la localisation de vos visiteurs, le CDN choisira alors les serveurs les plus proches pour fournir les statiques. Voici par exemple ci-dessous, les serveurs disponibles pour le CDN Cloudflare :
Quel CDN choisir ?
Il existe de nombreux CDN, gratuits ou payants. Alors comment choisir le meilleur CDN pour son site ? A vrai dire, ils se valent tous à peu près. Si vous n’avez pas un budget Hosting conséquent, vous pouvez choisir l’offre gratuite de Cloudflare qui vous permettra de mettre en place un CDN performant, gratuitement. Vous serez alors limité à 3 règles de mise en cache, veillez donc à bien configurer votre site dans le panel d’administration.
Pour ceux qui peuvent s’octroyer quelques euros par mois pour ce CDN, il y a plusieurs bon CDN :
KeyCDN est actuellement configuré sur ce site, via le plugin WP Rocket, qui permet ainsi la mise en cache de contenus statique et les délivre via les URLs fournies par KeyCDN. Par exemple, la ressource “https://www.bldwebagency.fr/wp-content/themes/uncode/library/js/min/app.min.js” sera chargée sous l’URL “https://bldwebagency-13d74.kxcdn.com/wp-content/themes/uncode/library/js/min/app.min.js” tout en déchargeant mon serveur Web de ce fichier.
Nous verrons dans un second article comment bien configurer le plugin WP Rocket, ainsi que son Content Delivery Network pour ne pas cacher trop longtemps, ou cacher des pages qui ne devraient pas l’être.